Core Web Vitals: All you need to know
Discover all you need to know to be prepared for Google’s upcoming Core Web Vitals ranking signal changes in June 2021.

You may have heard the news by now, but Google are introducing a new ranking signal in June 2021 that could dramatically shift how websites are listed within Search.
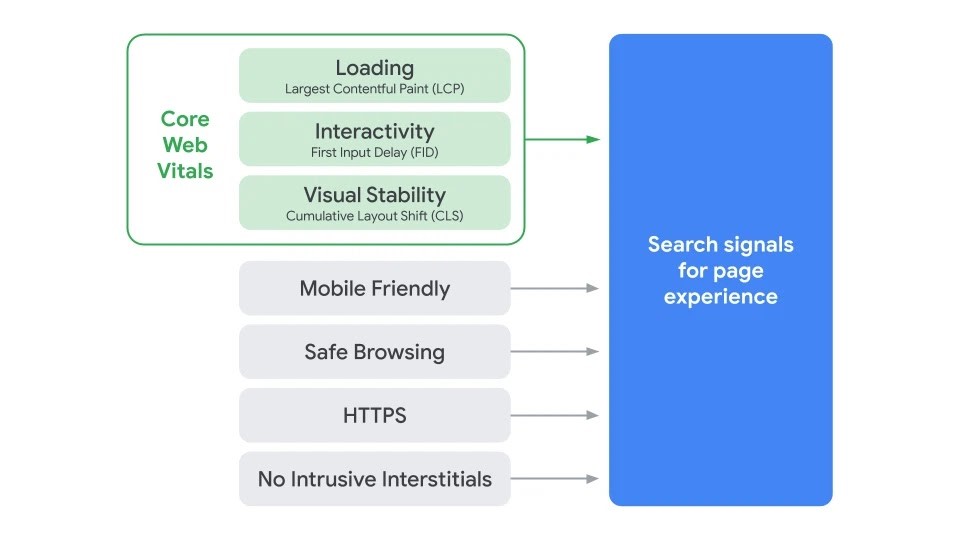
The upcoming ranking signal will be known as the page experience signal, and will consist of Google’s Core Web Vitals (more on that later) as well as its existing page quality metrics:
- Mobile-friendliness – your website is accessible and usable via mobile devices.
- Browser safety – visitors are not at risk from harmful content and external threats from your website.
- HTTPS – your website has a valid SSL certificate
- Intrusive interstitial guidelines – ads and popups do not interfere with the user experience on a mobile screen.

This change in Google’s ranking signals is one of its biggest since “Mobilegeddon” which terrified SEOs and marketers alike when it was announced in 2015.
However, do not fret. There’s still plenty of time to update your website and improve your user experience to prepare for Core Web Vitals.
Read on to discover what our Search Award shortlisted experts recommend to make sure your business is unaffected.
What are Core Web Vitals?
Google has defined its Web Vitals as “an initiative to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.”
As SERPs become increasingly more competitive, Google has shifted its focus away from simply looking at keywords and backlinks in recent years, towards other quality metrics such as user experience, to ensure that the content they are delivering to its users will satisfy their search intent.
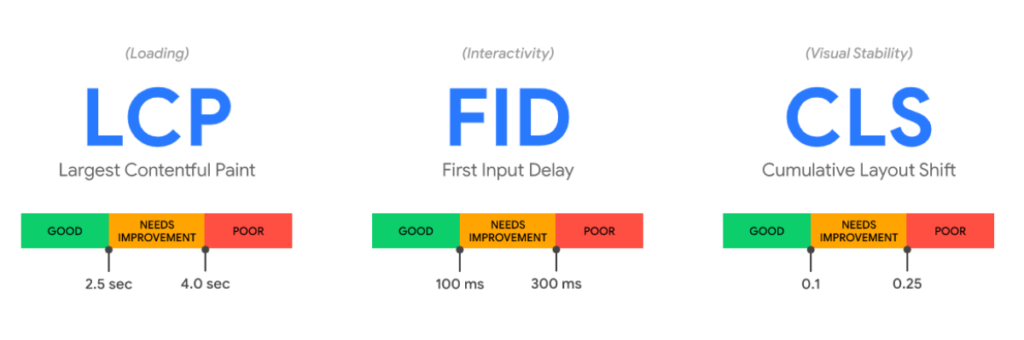
Alongside the existing web vitals listed earlier, Google has introduced three Core Web Vitals that focus on three specific aspects of a user’s experience – loading, interactivity and visual stability:
- Largest Contentful Paint: The time it takes for a page’s main content to load. An ideal LCP measurement is less than or equal to 2.5 seconds.
- First Input Delay: The time it takes for a page to become interactive. An ideal measurement is less than or equal to 100 ms.
- Cumulative Layout Shift: The amount of unexpected layout shift of visual page content. An ideal measurement is less than or equal to 0.1.
There has been rumblings that all three Core Web Vitals may need to be met in order to benefit from the ranking changes. So, it will be best to optimise for all three rather than one or two.

How can you measure Core Web Vitals?
Google provides a number of page testing tools that will be vital (pardon the pun) to measuring your website’s user experience.
These include:
- Chrome User Experience Report – provides user experience metrics for how real-world Chrome users experience popular destinations on the web.
- Page Speed Insights – analyses the content of your web pages, and then generates suggestions to make that page faster. We recommend focusing less on the score it gives your page, and more on the lab and user data it provides.
- Search Console – Google have recently updated their Search Console reports to include specific monitoring of Core Web Vitals, as well as recommendations for how you can improve your pages’ user experience.
We recommend using all three tools in tandem to ensure that you are able to gain a full picture of your pages’ user experience and loading times. Insight brings reward.

How you can improve your Core Web Vitals
Google have very kindly offered up a number of guides on how to optimise each of the three Core Web Vitals to improve your website’s performance.
These are required reading for any SEO professionals, or marketing managers that want to ensure that their websites are unaffected by the upcoming changes.
However, for those that don’t have the time, we’ve summarised the most important elements below.
Core Web Vital improvements TL;DR:
- Keep your website simple: make sure that it’s not filled with JavaScript, tracking, plug-ins and third party connections that will be slowing down load times.
- Reduce file sizes: ensure all images and files are sized to the minimum needed to deliver a quality experience, and begin serving content in next-gen formats.
- Reduce load times: both in terms of time-to-serve (breaking up JavaScript code into smaller, asynchronous tasks) and caching – Google loves caching.
- Setup lazy loading: as well as breaking up JS code, we also recommend implementing lazy loading, which makes it so that content will only load when someone scrolls down the page.
- Remove unnecessary third-party scripts: whilst they may not be in use, your website will still need to load them every time a user lands on a page. It’s worth cleaning out the cupboard and getting rid of a few scripts you no longer need.
- Upgrade your web hosting: we offer a range of hosting options to ensure that your delivers an excellent user experience.
- Use set size attribute dimensions for images and videos: this way browsers will know how much space that element will take up on that page, and won’t shift the media around as a page loads.
Next steps for preparing for Core Web Vitals
The good news is that there is still time to prepare for Core Web Vitals, the bad news, time is quickly running out! To ensure that your website is unaffected by the upcoming ranking changes, it’s imperative that you take the steps necessary to make sure that your website delivers a quality user experience.
If you don’t know where to start with Core Web Vitals, our Search Award shortlisted team are here to help.
We offer reliable hosting options that deliver lightning fast, scalable, highly available and secure experiences that will help you achieve the page speed requirements setup by Google.
And, with a team of qualified Google Partners, we will help you create a unique search engine optimisation strategy for your business that focuses on the three core pillars of SEO, not just Core Web Vitals, to ensure that your website is equipped to succeed in search engines.
To learn more about how we can help you prepare for Core Web Vitals, get in touch with one of the team!